令和3年9月28日cocoonアップデートで内容が少しだけ変更されました。ご注意下さい。
また、cocoonアップデートの度、この手順を繰り返さなくてはいけません。1回じゃダメです。

アドセンスでつまづく?
審査じゃなくて?

そう、審査終わってほっとしてたんだけど
もう一つ解決しておかなくてはいけない問題が。
そしてこれは多分、すべてのサイトが対策している内容なんだよね。

どういうこと?
アドセンス入れたら終わりじゃないの?

そのアドセンスのせいで起こってしまう事なんだよね。
アドセンスの広告は画像なんだけど。画像を読み込むのに時間がかかる。
読み込みの遅いサイトはグーグルの評価が下がるんだ。
だから、対策しておかないと、検索上位に行くことが出来ない。
ちょっと何言ってるかわからないかもしれないけど、要するにグーグルアドセンスの起動でグーグルの評価が下がると言う理不尽仕様についてどうすればいいのか書いてあるわけです(笑)
Page Speed Insights の速度低下
Page Speed Insightsは、そのサイトが表示される速度を計測できるwebサービスです。グーグルが提供しています。ここの計測値が良いと、SEO上の取り扱いが優遇される?らしいんですね。ですので、結構気にして見てしまうようになります。前置きです。
SEOについて少しずつ学んでいくと、サイトの表示スピードも重要であることを知ることになります。当然、そんな知識もなく作っていったものなので、あまり良い結果は得られず…いろいろなモノを試すようになります。プラグインを使って、あーだこーだやっていると良くなるんです。ばっちりスピードが出るようになります。しかし…
グーグルの提供するグーグルアドセンスを利用すると、グーグルの提供するPage Speed Insightsの数値が激烈低下します。なかなか衝撃的ですが、何とかしなければ。
元々、90点以上出ていたのにも関わらず、アドセンス導入すると39点とかになってしまいます。どうにかしたいんです。いろいろ調べていくわけなんですけど、結構難しい…そして、書いてある通りにしているつもりなんですが、全然改善されない…マジであきらめかけていました。
結局、今は改善することが出来ているのですが、詳しい仕組みなんかはあまり理解できていません(笑)アドセンス広告だけ、遅延させて読み込みする方法である、と言う事だけ解っています。
なので、解説しようにも解説ができない(笑)しかし、手順だけははっきりわかっていますので、手順だけはお伝えします!保証はありません!
環境を限定してですが、改善した方法を晒します
と言う事で、改善させることは出来ましたので、環境と手順のみ晒していきたいと思います。うまくいかなかった人の参考になればと思います。グーグルアドセンスに合格された方へお送りしております。それが大前提となっております。
私の環境
・Xサーバー
・wordpress
・テーマはcocoon
環境が同じであれば、同じ設定で行けるはず?
真似する方は自己責任にてお願いいたします。
cocoonの設定
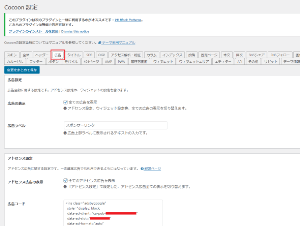
wordpressダッシュボードのcocoon設定→広告のタブを開きます。

広告のタブを開いたら、その下に広告コードがあります。ここに書き込むコードは下記致します。
広告のコード
- <ins class="adsbygoogle"
- style="display: block;
- data-ad-client="ca-pub-xxxxxxxxxxxx"
- data-ad-slot="xxxxxxxx"
- data-ad-format="auto"
- data-full-width-responsive="true"></ins>
このコードをコピペです。xxxxxxxxxの部分はそれぞれのアドセンスでコードを取得すればわかります。ご自身のコードから、この部分だけ差し替えてください。
次に、アクセス解析・認証のタブを開きます。
ここの下の方に、フッター用コードの入力欄があるので、下記コードをコピペ。
- <script type="text/javascript">
- (function(window, document) {
- function main() {
- // GoogleAdSense読込み
- var ad = document.createElement('script');
- ad.type = 'text/javascript';
- ad.async = true;
- // 新コードの場合、サイト運営者IDを書き換えてコメントアウトを外す
- ad.dataset.adClient = 'ca-pub-1636578310604602';
- ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
- var sc = document.getElementsByTagName('script')[0];
- sc.parentNode.insertBefore(ad, sc);
- }
-
- // 遅延読込み
- var lazyLoad = false;
- function onLazyLoad() {
- if (lazyLoad === false) {
- // 複数呼び出し回避 + イベント解除
- lazyLoad = true;
- window.removeEventListener('scroll', onLazyLoad);
- window.removeEventListener('mousemove', onLazyLoad);
- window.removeEventListener('mousedown', onLazyLoad);
- window.removeEventListener('touchstart', onLazyLoad);
- window.removeEventListener('keydown', onLazyLoad);
- main();
- }
- }
- window.addEventListener('scroll', onLazyLoad);
- window.addEventListener('mousemove', onLazyLoad);
- window.addEventListener('mousedown', onLazyLoad);
- window.addEventListener('touchstart', onLazyLoad);
- window.addEventListener('keydown', onLazyLoad);
- window.addEventListener('load', function() {
- // ドキュメント途中(更新時 or ページ内リンク)
- if (window.pageYOffset) {
- onLazyLoad();
- }
- //何もアクションがないときは指定秒数後に読み込み開始(ミリ秒)
- window.setTimeout(onLazyLoad,3000)
- });
- })(window, document);
- </script>
- <!--/ Adsense 遅延読み込み -->
ここは、単純にコピペでOKです。
次に外観→コードエディターを開きます。
右上に編集するテーマを選ぶ場所があります。ここをcocoonに変更。
テーマファイル下から2番目tmpを開きます。
そこにある、footer-javascript.phpを開きます。
- <?php //AMPページでは呼び出さない(通常ページのみで呼び出す)
- /**
- * Cocoon WordPress Theme
- * @author: yhira
- * @link: https://wp-cocoon.com/
- * @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
- */
- if ( !defined( 'ABSPATH' ) ) exit;
- if (!is_amp()): ?>
- <?php //AdSense非同期スクリプトを出力
- global $_IS_ADSENSE_EXIST;
- //if ($_IS_ADSENSE_EXIST && !is_customize_preview() && !is_cocoon_settings_preview()) {
- if ($_IS_ADSENSE_EXIST && !is_customize_preview()) {
- //echo ADSENSE_SCRIPT_CODE;
- } //AdSense非同期スクリプトを出力
ここの17行目を見てください。//echo ADSENSE_SCRIPT_CODE;となっていますね。//が入っています。//がないので、//を足してください。上のifの位置と同じ場所に正確に//を追加してください。
手順としては以上です。理屈はあんまりわかってないので、聞かれても困ります。大丈夫です。
※17行目から22行目になりました。
令和3年9月28日のアップデートで17行目から22行目になりました。手順は全く一緒です。焦らなくても大丈夫です。
同じ環境であれば試してみて下さい
とりあえず、アドセンスを遅延読み込みさせてサイトの読み込み速度を上げたい方は真似をしていただいてPage Speed Insightsで測定してみて下さい。
私の環境ではこれで改善されました。39~45くらいだったのが70~80ほどに。まだ改善できるのかもしれませんがとりあえずこれでいいかなと。
本当に素人ですが、悪戦苦闘した末に改善できたので皆さんにもお伝えしておきます。うまくいくことをお祈りしております。真似してもダメだったとしても保証はございません。すいません。ご参考程度にお願いいたします。

中身については理解していないのに、解決できる。
グーグル先生に聞くと何でもわかります(笑)
手前みそですけど、解決できたのでその方法を備忘録として書いてみました。
特集:障害についてのページへ
back:生産活動ページに戻る
top:フロントページに戻る
